When it comes to creating a successful user interface (UI) and user experience (UX) design, wireframes and prototypes play a crucial role in the development process. These essential tools help designers visualize and test the layout, functionality, and interactivity of a digital product before it is fully developed. In this article, we will explore the importance of wireframes and prototypes in UI/UX design and how they contribute to creating a seamless user experience.
What are Wireframes?
Wireframes are simple, black-and-white layouts that outline the structure of a webpage or application. They focus on the placement of elements, such as buttons, text, images, and navigation menus, without including any design elements like colors, fonts, or images. Wireframes act as a blueprint for the design, helping designers and stakeholders understand the overall layout and flow of the product.
Wireframes are typically created at the beginning of the design process to establish a solid foundation for the UI/UX design. They allow designers to experiment with different layouts and arrangements, ensuring that the final design will be user-friendly and intuitive. By using wireframes, designers can identify potential issues early on and make necessary adjustments before moving on to the next stage of development.
Types of Wireframes
There are two main types of wireframes: low-fidelity and high-fidelity. Low-fidelity wireframes are rough sketches that focus on basic layout and structure, while high-fidelity wireframes are more detailed and include specific design elements. Low-fidelity wireframes are commonly used in the early stages of the design process to quickly iterate on different ideas, while high-fidelity wireframes are used to provide a more detailed representation of the final design.
What are Prototypes?
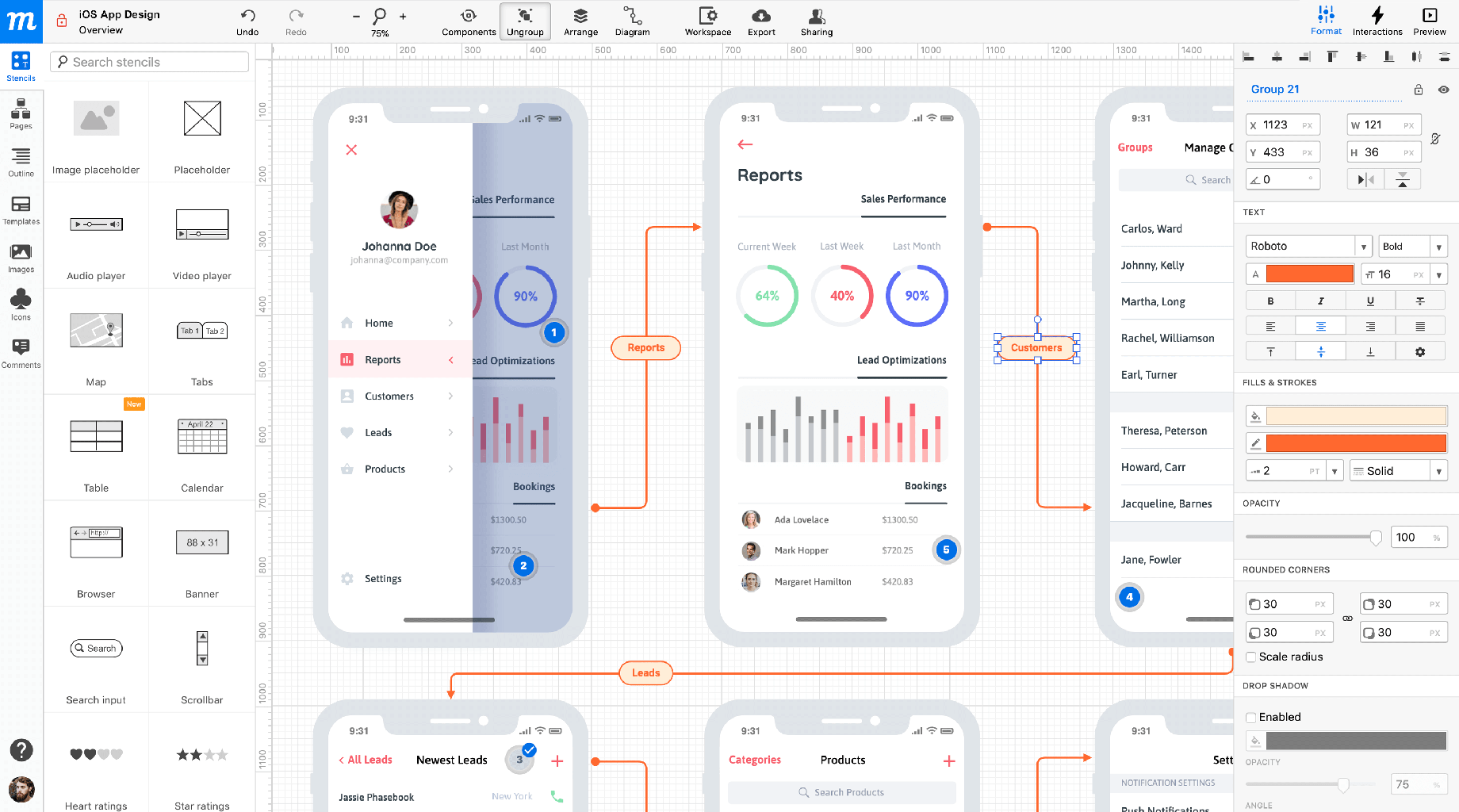
Prototypes are interactive, clickable versions of a digital product that simulate the functionality and user experience of the final design. Prototypes allow designers to test the flow and usability of the product, gather feedback from users, and make necessary refinements before the product is fully developed. Prototypes are an essential tool in UI/UX design, as they help designers identify usability issues, user preferences, and design flaws that may not be apparent in wireframes.
Prototypes can be created at different levels of fidelity, depending on the stage of development. Low-fidelity prototypes are simple, interactive mockups that focus on basic functionality and user flow, while high-fidelity prototypes are more polished and closely resemble the final design. Prototypes are often used in usability testing, A/B testing, and stakeholder presentations to gather feedback and make informed design decisions.
Benefits of Wireframes and Prototypes
There are several benefits to using wireframes and prototypes in UI/UX design:
Early Visualization: Wireframes help designers visualize the layout and structure of the design early on in the process, allowing for quick iterations and refinements.
User Feedback: Prototypes allow designers to gather feedback from users and stakeholders, helping to identify usability issues and make informed design decisions.
Reduced Development Costs: By identifying and resolving design issues early on, wireframes and prototypes can help reduce the overall development costs of a digital product.
Improved User Experience: By testing the functionality and usability of a design through prototypes, designers can create a more intuitive and user-friendly experience for the end-users.
Conclusion
Wireframes and prototypes are essential tools in UI/UX design, helping designers create a seamless user experience that is both visually appealing and easy to navigate. By using wireframes to establish the layout and structure of a design and prototypes to test the functionality and interactivity, designers can identify and resolve potential issues early on in the development process. Incorporating wireframes and prototypes into your design workflow can greatly improve the overall quality of a digital product and enhance the user experience for your target audience.